This week I completed the FCC JavaScript (JS) Algorithms and Data Structures ES6 and Regular Expressions.

ES6
ES6, released in 2015, added many powerful new features to the language. In this course, you'll learn these new features, including arrow functions, destructuring, classes, promises, and modules. -FCC
The ECMAScript 6 or ES6 lessons gave me a basic introduction to some of JS newest features. I finally understand the difference between var, let, and const! Arrow functions and destructuring are still a little confusing, but I am sure with more practice in the upcoming lessons, I will get more comfortable with the syntax.
Regular Expressions
Regular expressions, often shortened to "regex" or "regexp", are patterns that help programmers match, search, and replace text. Regular expressions are very powerful, but can be hard to read because they use special characters to make more complex, flexible matches. -FCC
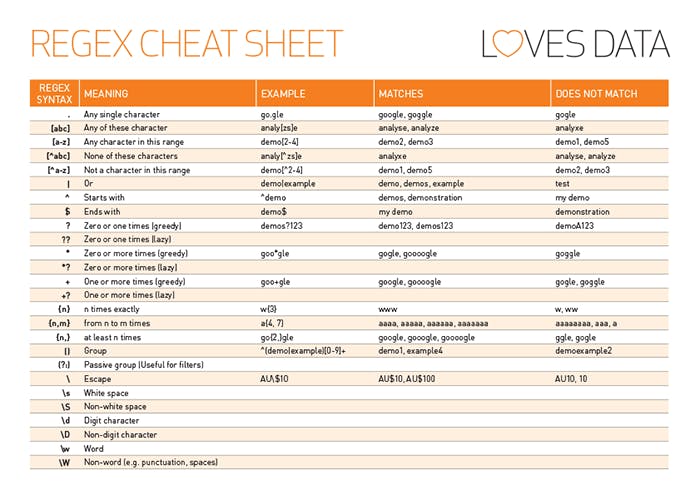
Regex is useful in matching text as well as testing password validation. Understanding Regex, however, is like trying to decipher a code within your code. Nevertheless, as someone who loves puzzles, I greatly enjoyed these lessons. Remembering the syntax for the different characters, flags, lookaheads and quantifiers was a little difficult at first, but just as with some of the previous lessons, I found an awesome article - Ultimate Guide to Regular Expressions (RegEx) on JavaScript by Yuri - and cheat sheet to help me understand and remember the meanings of the various characters.
 Regex Cheat Sheet - Pinterest
Regex Cheat Sheet - Pinterest
Next Week
My goal for next week is to complete the next two courses in the JS curriculum - Debugging and Data Structures.